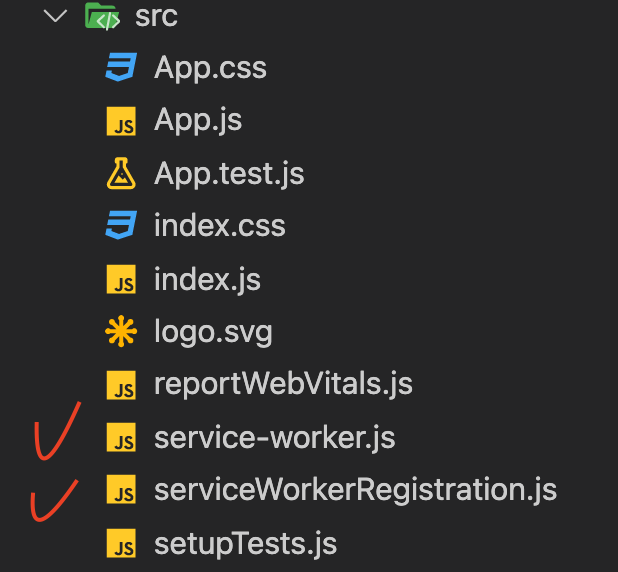
為了要 Copy 兩份檔案: 1. Service-worker.js 2. serviceWorkerRegistration.js
npx create-react-app my-app --template cra-template-pwa

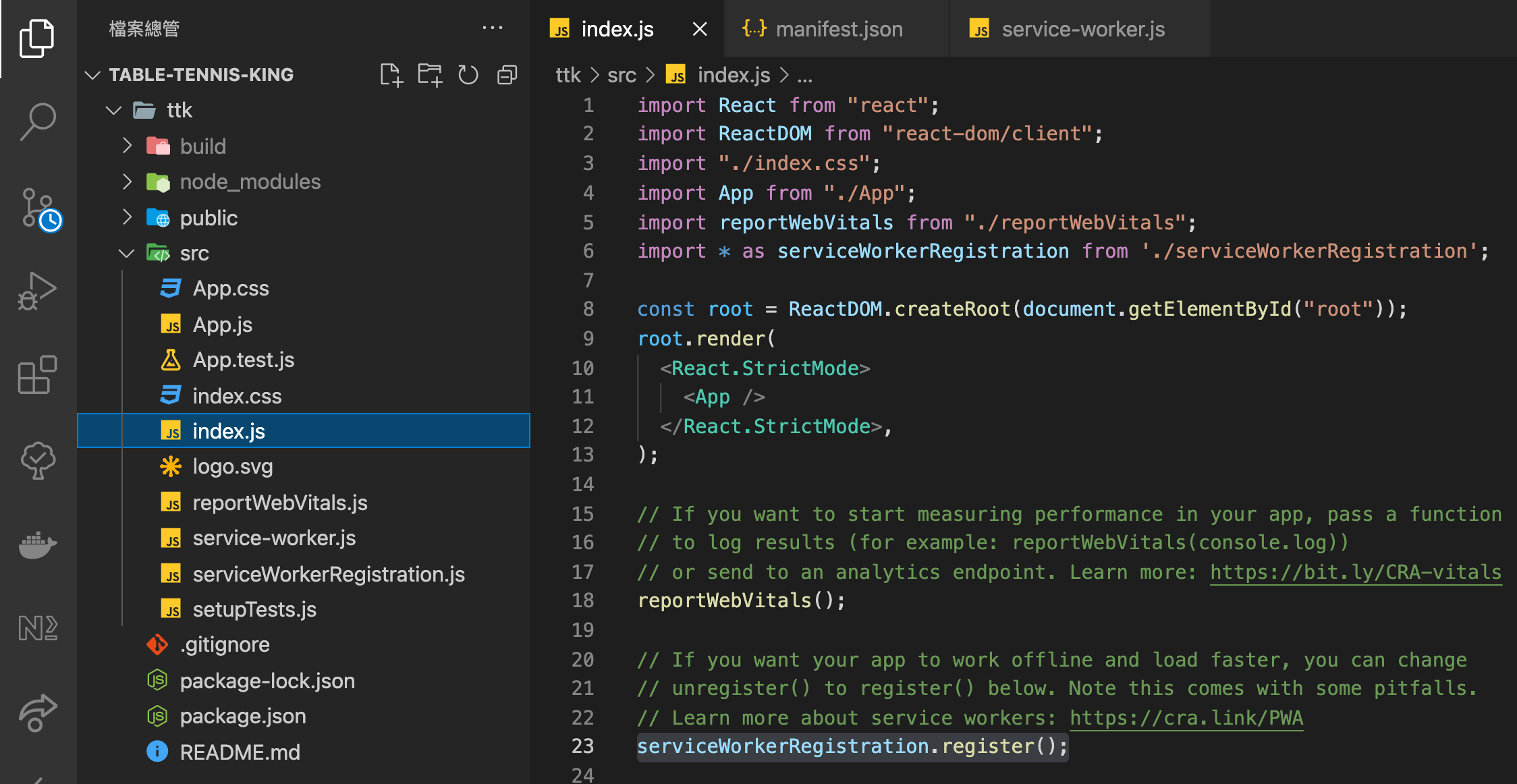
Copy to ttk (既有的Code),並於src/index.js import 及 setting
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
serviceWorkerRegistration.register();

deploy to github-page again
npm run deploy

flaticon
